Az iOS 14 widgetei kapcsán ismét előtérbe kerültek az egyedileg konfigurált iOS-témák. Többen is kérdeztétek, miként készülnek, így most mutatjuk a választ.
Az új iOS-szel kirobbant widgetmánia legfontosabb tanulsága, hogy bőven lenne igény az iPhone rendszerének optikai tuningjára. A szabadon elhelyezhető információs kártyákra az első napokban milliók kattantak rá, a Twittert és a Pinterestet pedig ellepték a felhasználók egyedibbnél egyedibb Főképernyői. Ez aztán szült is némi félreértést, mivel a látványos setupokat böngészve sokan hitték, hogy a gyáritól élesen eltérő ikonkészleteket is widgetekkel lehet megoldani. Ez viszont valójában egy régebbi trükk, amit még a Parancsok app (Shortcuts) hozott el az iOS repertoárjába.

A szemfülesebbek ugyanis korán felfedezték, hogy a Parancsokkal a komplex műveletek mellett akár az egyes appok megnyitásához is lehet saját Főképernyő-ikonokat konfigurálni. Ehhez nincs más dolgunk, mint rögzíteni egy szimpla szkriptet az adott app futtatására, majd tetszőleges képpel és névvel egyedi parancsikont társítani hozzá. A művelet lépéseinek listája ugyan nem rövid, de néhány próba után egész gyorsan megy a dolog.
- Nyisd meg a Parancsok (Shortcuts) alkalmazást.
- A jobb felső sarokban nyomj a “+” gombra.
- A jobb felső sarokban nyomj a “…” gombra.
- Nevezd el a parancsot a megnyitni kívánt alkalmazás után, hogy később meg tudd különböztetni az egyes parancsokat.
- Ezután válaszd ki a “Hozzáadás a Főképernyőhöz” lehetőséget.
- Középtájt a szélen nyomj a parancs ikonjára, a felugró ablakon bökj a “Fotó kiválasztása” lehetőségre.
- A fotótáradból válaszd ki és szabd méretre a parancs ikonjaként használni kívánt képet.
- Az ikon melletti névmezőben adj nevet a létrehozandó ikonnak.
- Ha elkészültél, nyomj a “Hozzáadás” gombra, majd a jobb felső sarokban a “Kész” gombra.
- Nyomd meg a “Művelet hozzáadása” gombot.
- Válaszd ki a “Szkriptek írás” (csodásan fordított) lehetőségét.
- Válaszd ki az “Alkalmazás megnyitása” lehetőséget.
- A létrehozott kártyán nyomj a “Kiválasztás” feliratra.
- Válaszd ki a paranccsal megnyitni kívánt alkalmazást.
- Nyomj a “Kész” gombra.
- Gratulálunk! A Főképernyőn már megtalálod az új ikont az általad beállított képpel, amit megnyomva a beállított alkalmazás nyílik meg.

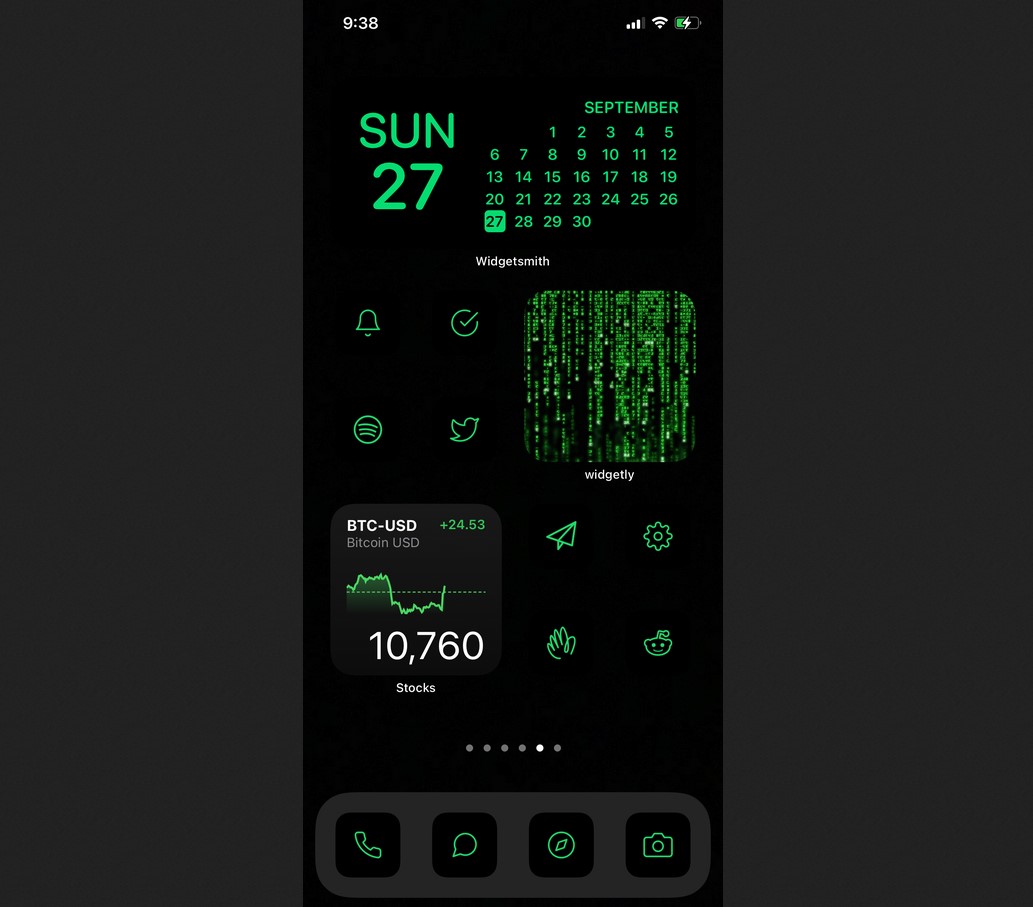
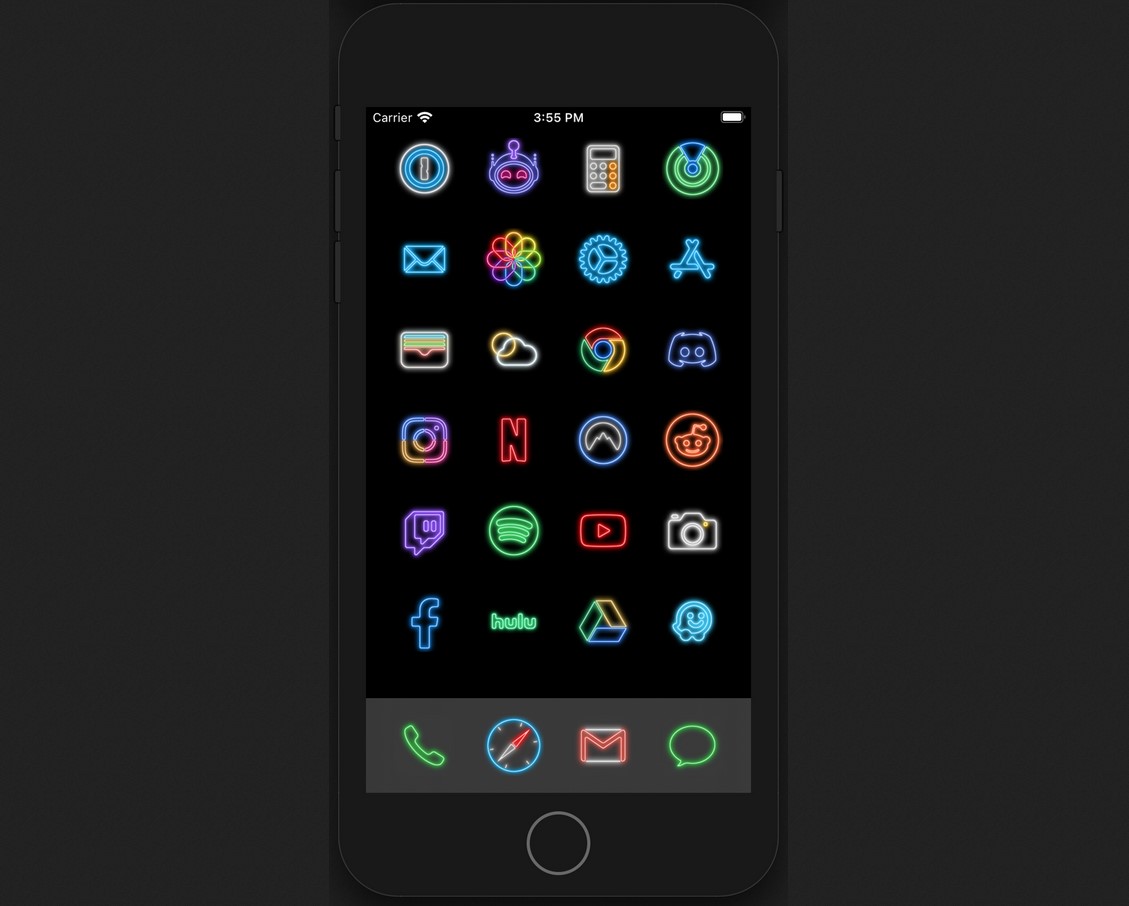
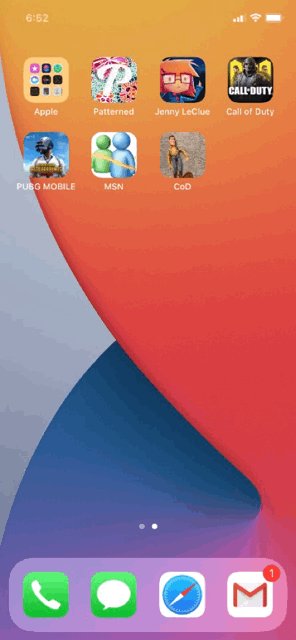
Illusztrációként kicseréltem a Facebook Messenger ikonját a megboldogult MSN (aka. Windows Live) Messenger egykori logójával, ami remekül mutatja, hogy a lehetőségeinknek csak a képzelet szabhat határt. Ha a műveletsort az összes appal megismételjük, az eredeti ikonokat pedig ellapátoljuk egy félreeső oldalra, akkor a végeredmény egy teljesen egyedi megjelenésű Főképernyő lesz. Alkotásunkat ráadásul immáron widgetekkel is felturbózhatjuk, a borítóképen látható setup kontrasztos ikonjait például a Widgetsmith fekete-fehér kártyáival hangsúlyozza a Művész. Nem árt azonban megjegyezni, hogy a “témázás” két kompromisszummal is jár.
Az első, hogy az egyedi ikonokkal búcsút inthetünk a kis piros értesítési jelvényeknek. Ez persze nem mindenkinek hátrány, de azért érdemes megemlíteni. A másik, ennél nagyobb probléma az appok lassabb startja. Az ikonos trükkel ugyanis valójában parancsokat hozunk létre, ami azt jelenti, hogy az alkalmazások minden egyes indításakor először a Parancsok fog felugrani, s csak azután következik a parancs mögé rejtett app. Ez pedig még a legújabb iPhone-okon sem megy villámgyorsan, jól látható a váltás az alkalmazások között. Szemléltetőül csináltam egy GIF-et, hogy miként startol a CoD Mobile egy saját gyártású ikonnal:

Képzeljük csak el, hogy a telefonunk összes appja így indul, amikor éppen mindennapi ügyes-bajos dolgainkat intéznénk…Ha viszont ez nem zavar, akkor a Parancsokkal valóban látványos összeállításokat készíthetünk, s egy külön oldalon megtarthatjuk az eredeti ikonokat is minden előnyükkel együtt. A folyamat persze jóval körülményesebb, mint mondjuk az Android átszabása, de hát az egyedi témákat alapvetően elutasító Apple nem is erre szánja a Shortcuts appot, azaz a fejlesztésénél nem volt cél az ikoncsere megkönnyítése. Ettől függetlenül elképzelhető, hogy az általam leírt lépéseknél van rövidebb út is, így ha tudsz ilyenről, a kommentekben nyugodtan oszd meg velünk.
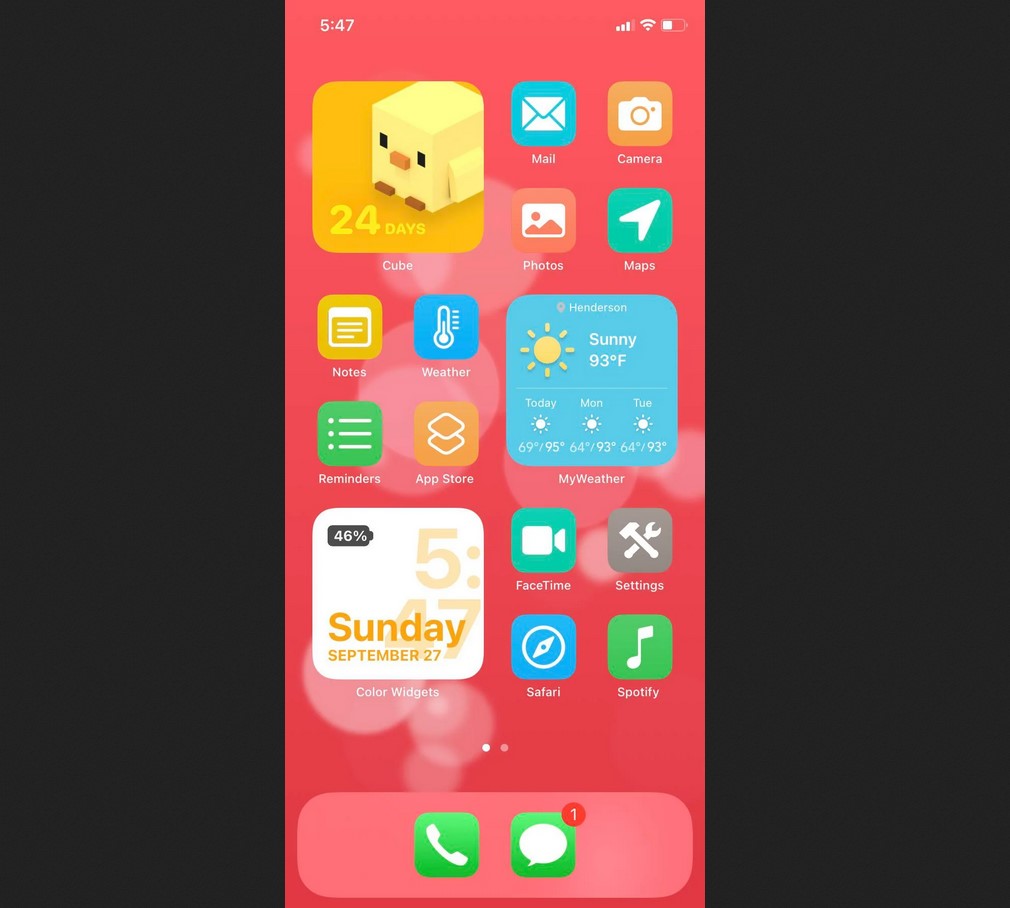
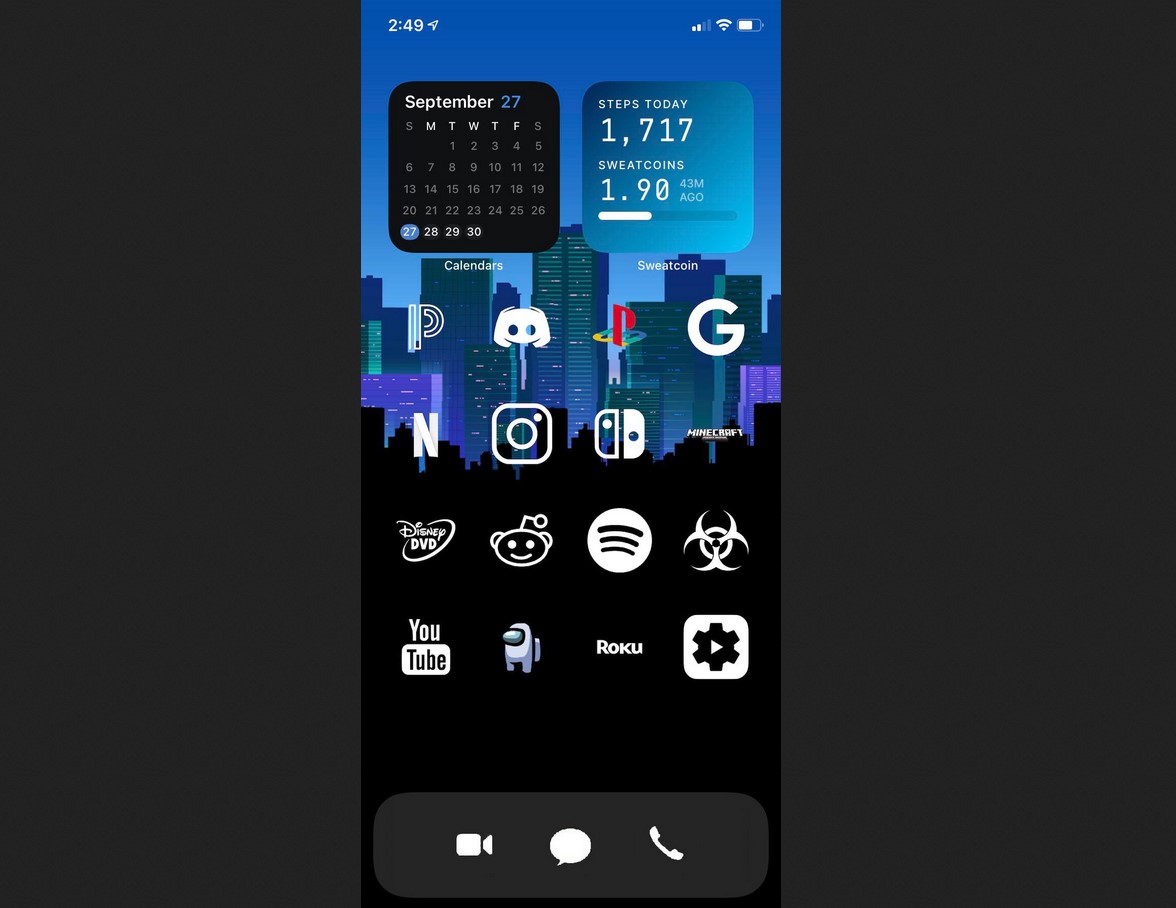
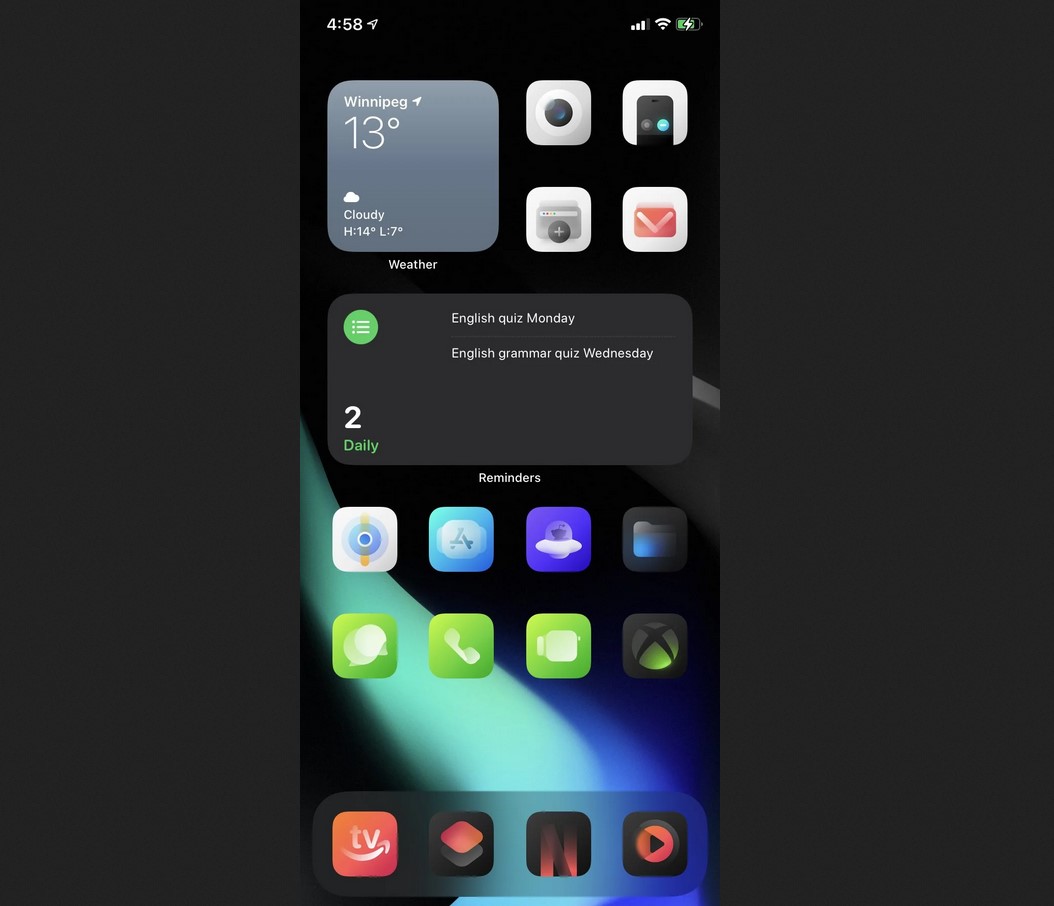
Végezetül pedig mutatunk néhány újabb példát ihlet gyanánt, ha esetleg megjött a kedved egy saját téma megalkotásához. A legérdekesebb rögtön az első, ami a MacOS Big Sur neumorf ikonjait hozza el az iOS-re. Nem árt jó alaposan megnézni, mivel könnyen lehet, hogy pár éven belül ehhez hasonlóan fest majd a Apple mobilos oprendszere.